Adicionar um botão do WhatsApp no seu site é uma das maneiras mais fáceis e eficientes de incentivar as pessoas a entrarem em contato com você. Isso porque hoje em dia praticamente todo brasileiro usa o WhatsApp como principal meio de comunicação.
O último número divulgado, em Maio de 2019, aponta uma base de 130 milhões de usuários no Brasil – mais da metade da população do país.
Mas como adicionar um botão do WhatsApp sem ter conhecimento de programação?

Passo a passo para adicionar um botão do WhatsApp no seu site
Existem dezenas de formas de adicionar o botão do WhatsApp na sua página web. Neste passo a passo vamos ensinar o mais simples de todos, que consistente na inserção de um trecho de código no cabeçalho do seu site.
Primeiro passo: copie o código abaixo
O código abaixo é o botão do WhatsApp que vai aparecer em seu site, quando adicionado ao cabeçalho. Copie e cole o código em um bloco de notas.
Em seguida, adicione o seu telefone no campo indicado. É importante não parênteses ou hífen. Por exemplo, se o seu telefone é +55 (11) 99999-9999 você deve inserir da seguinte maneira: +5511999999999.
Você também pode editar a mensagem que irá aparecer ao lado do ícone do WhatsApp. Recomendamos usar frases curtas como “estamos online” ou “tire suas dúvidas” porque frases longas podem “quebrar” o design, ocupando muito espaço na página e passando uma imagem de amadorismo.
<script type=”text/javascript”>
(function () {
var options = {
whatsapp: “[SEU NÚMERO DE WHATSAPP]”, // Número do WhatsApp
company_logo_url:
“//www.webcreative.com.br/themes/webcreative/images/perfil.jpg”, // URL
com o logo da empresa
call_to_action: “[MENSAGEM QUE VAI APARECER AO LADO DO ÍCONE]”, // Chamada para ação
position: “right”, // Posição do widget na página ‘right’ ou ‘left’
};
var proto = document.location.protocol, host = “whatshelp.io”, url = proto + “//static.” + host;
var s = document.createElement(‘script’); s.type = ‘text/javascript’; s.async = true; s.src = url + ‘/widget-send-button/js/init.js’;
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName(‘script’)[0];
x.parentNode.insertBefore(s, x);
})();
</script>
Segundo passo: insira o código do cabeçalho do seu site
Todo site na internet possui uma sessão em seu código que se chama cabeçalho (header em inglês). No código o cabeçalho é tudo o que está entre as tags <head> e </head> – mas você não precisa se preocupar muito com isso.
Para adicionar o botão do WhatsApp no seu site, sem precisar mexer no código fonte, faça o seguinte:
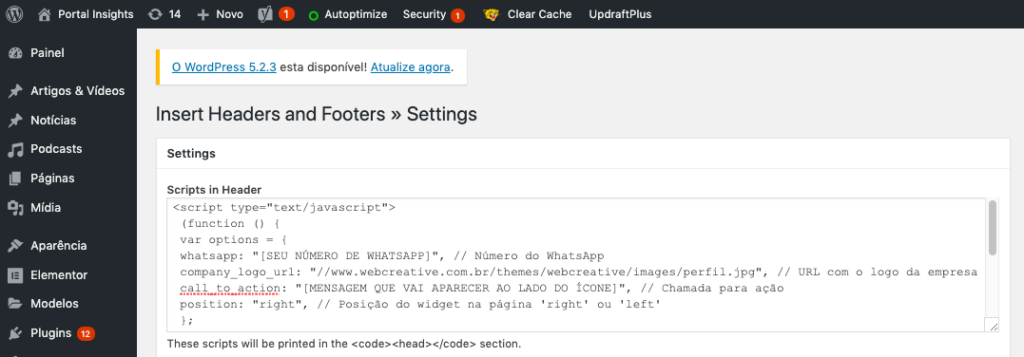
Para sites no WordPress, instale um plugin chamado “Insert Headers And Footers”. Vá na aba “Configurações”, clique em ““Insert Headers And Footers” e cole o código na primeira caixa de texto.
Clique no botão “Salvar” e pronto, o botão já deve funcionar.

Se o seu site é do Wix ou qualquer outro serviço similar, o processo é o mesmo. O que vai mudar é apenas o caminho para chegar no cabeçalho. Se este for o seu caso, pesquise por “como adicionar código no cabeçalho” na área de suporte do serviço que você está usando.
Agora, se o seu site foi desenvolvido puramente no código (HTML, CSS e Java) você deve pedir ao seu desenvolvedor que insira o código para você, já que neste caso é necessário um conhecimento um pouco mais avançado (e acesso ao código fonte do site).
Viu como é fácil e rápido adicionar um botão do WhatsApp no seu site? Espero que o passo a passo tenha ajudado.
Para receber todas as novidades do site e ainda ver dicas exclusivas, que enviamos apenas por e-mail aos nossos assinantes, cadastre-se na newsletter do Portal Insights através do formulário no fim da página.


